We build custom solutions.
We build custom solutions.
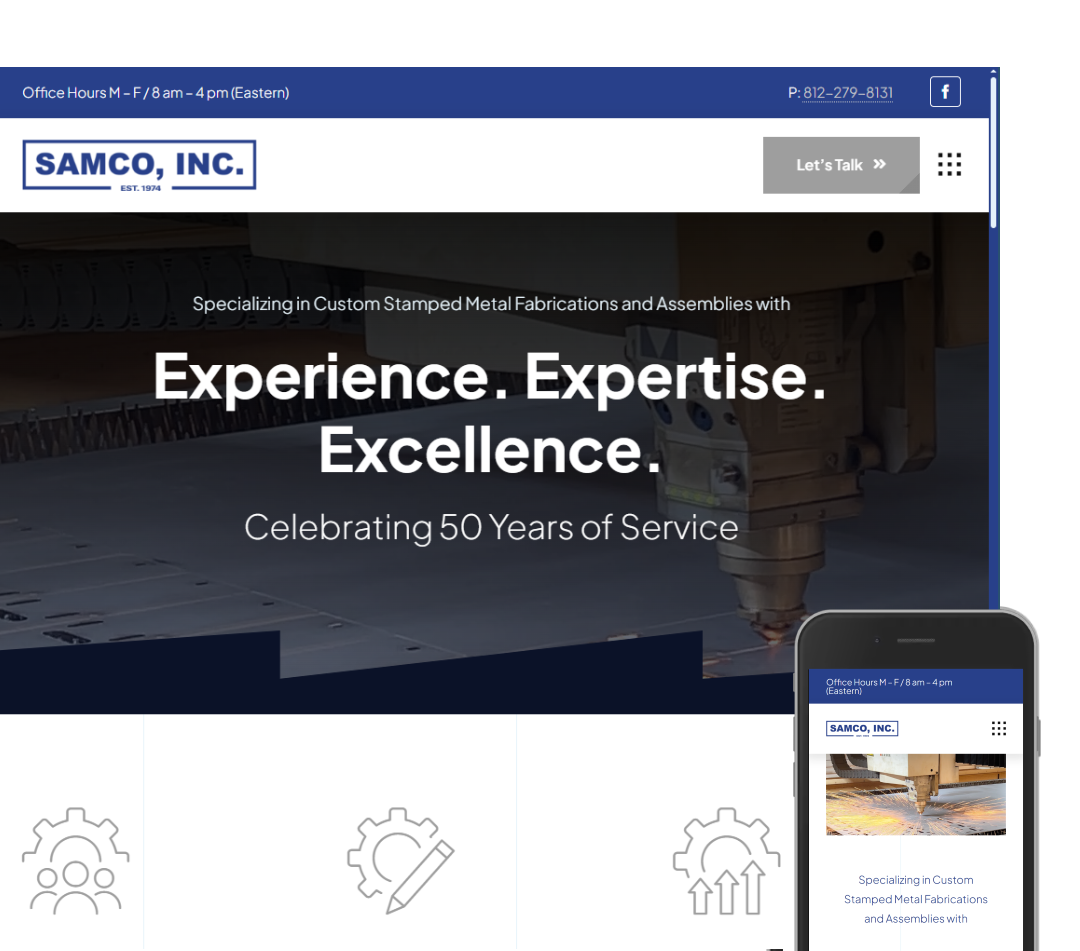
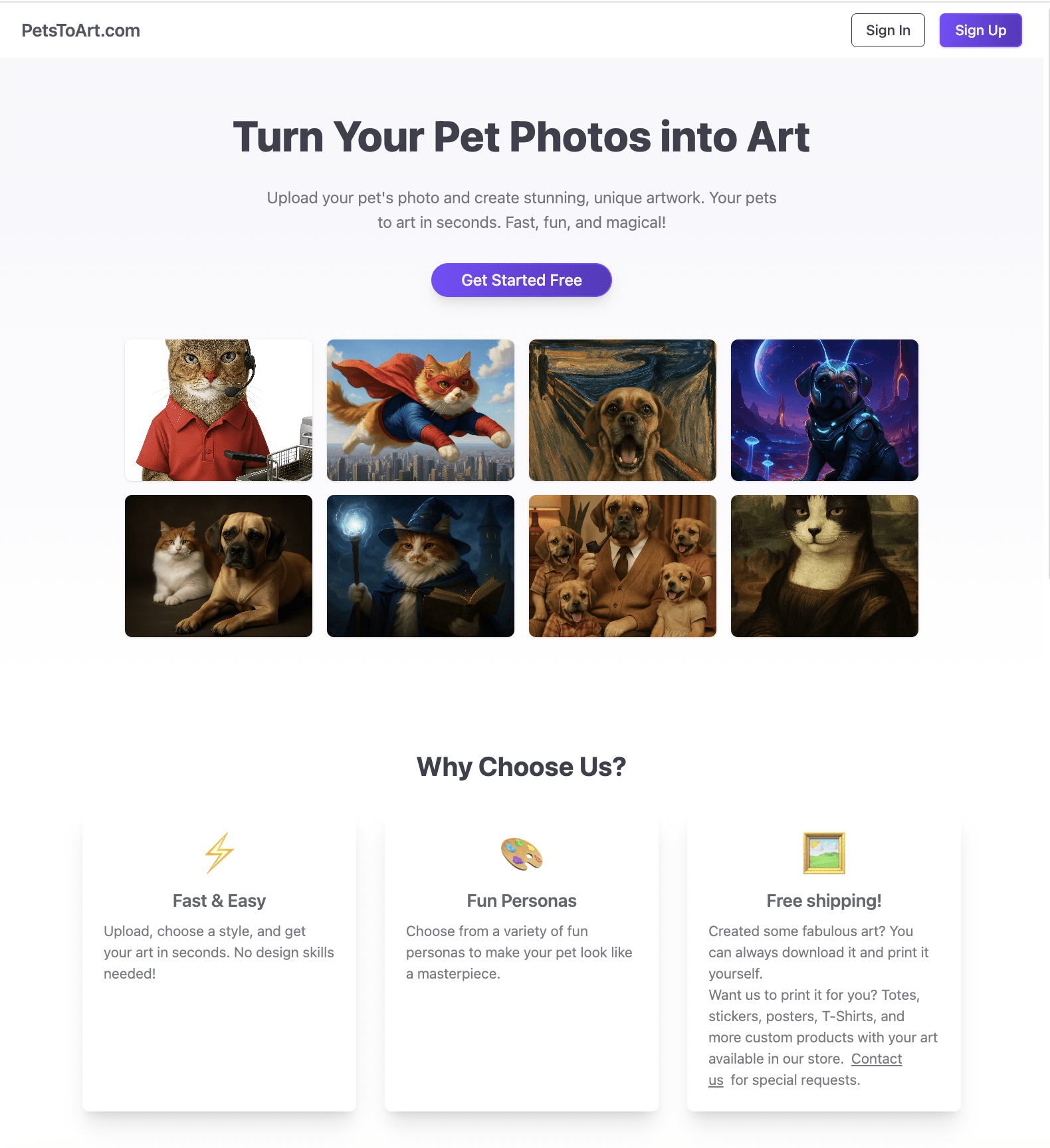
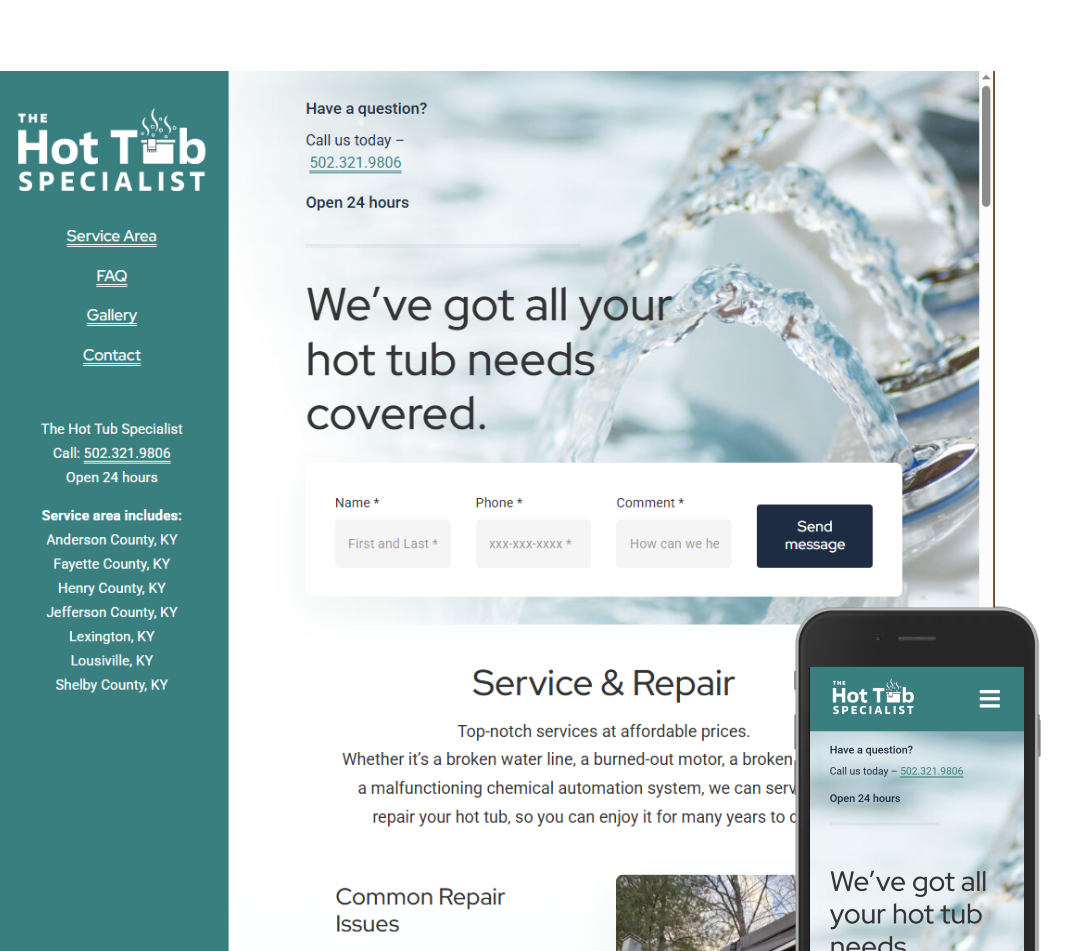
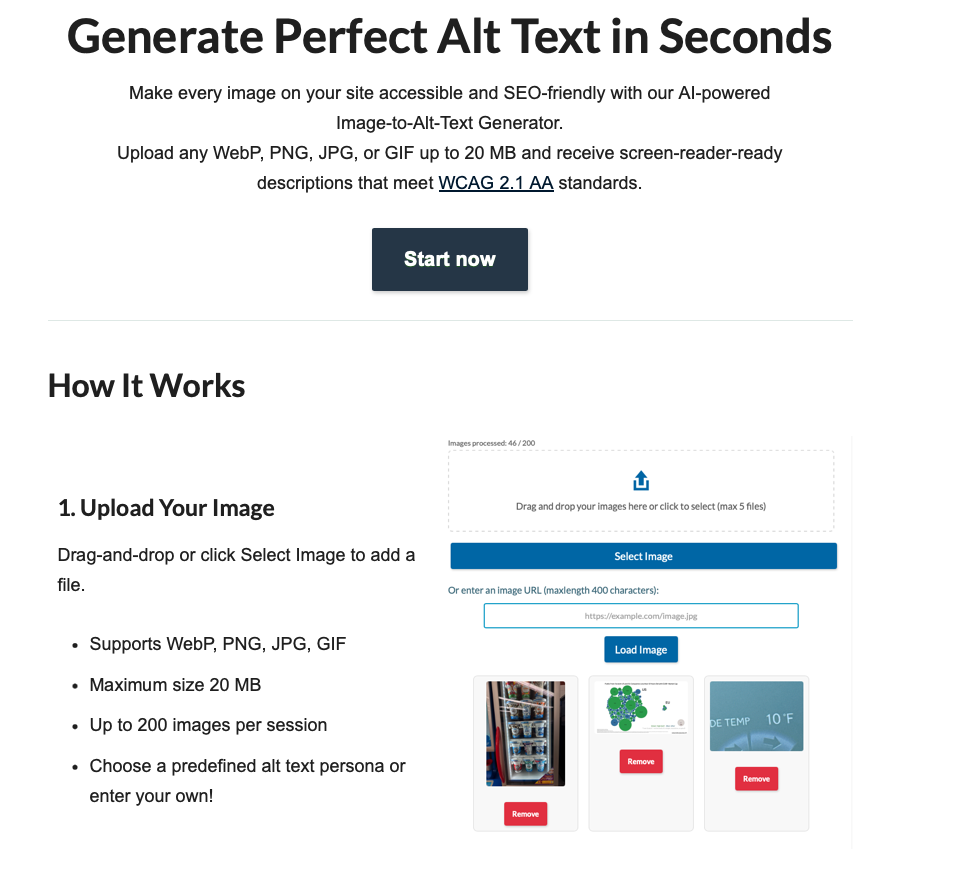
Attract a larger audience with a digital presence that works for you and your business. Contact us today, and we will work with you to find the perfect solution, custom-tailored to your business.
“Modular is exceptional at making your ideas reality and they are very easy to work with. The team is great at what they do and are always available to help with any questions.”